Tagged: Wurman Toggle Comment Threads | Keyboard Shortcuts
Tony Pritchard
Design theory
Introduction
I would like to preface this entry by explaining that I am not a theory expert. This post is a work in progress that hopefully others, more knowledgeable than myself, will contribute ideas to a growing collection of design-related theories.
Theoretical foundations
A theory is a set of speculative ideas that attempt to describe and explain the practices of a particular subject. The theories surrounding visual communication are many and varied and beyond the scope of this blog. What follows is a brief overview of the significant ideas that have shaped visual communication practice. As my colleague Teal Triggs reminds me, knowledge of these theories will not guarantee you success as a designer but will ensure that you are a more informed practitioner. I would also urge students not to become too embroiled in theory at the expense of practice but to see the relationship between the two. Don’t be too fazed by theory either, eventually it becomes something in the background that underpins your practice. You don’t consciously need to invoke theories to design. My colleague Ian Noble has commented that it is not the ‘practice of theory but the theory of practice’. Which ever way around you wish to see it there is a symbiotic relationship between theory and practice. Theory often describes the many conditions in which practice exists. Develop your practice, but know about where it will ultimately be situated, who will be looking at it, and from what perspective. You need to know a bit about say colour theory in order to function but you don’t need to be expounding about colour saturation to impress your peers. Let them see your understanding in practice.
Communication theory
Communication theory is an attempt to describe how meaning is shared and understood between people, primarily through visual and aural information transferred through various media/channels.
Humans make signs and symbols to communicate meaning. We convey our feelings through verbal and facial expressions. We gesticulate with our hands and arms to give emphasis to our utterances. Emotions are represented through laughter, anger or crying. To create permanent representations of communication we make images that embody concepts. Language is a method of associating sounds with symbols. These symbols developed into letters and words and were captured on stone then paper and now stored digitally. The digital realm allows for information to be recorded, compressed, stored and transmitted in a common form.
Words are a method of encoding language just as musical notation is the way in which music is encoded. To understand information it is necessary for us to understand the code. The code of language is geographically and culturally specific, if we do not understand all of the world’s languages then for us those codes will fail. The three stages for the transmission of information are: firstly the message is encoded; it is then transmitted through a communication channel; finally it is decoded on reception.
Information theory
Claude Elwood Shannon and Warren Weaver, two engineers working at Bell Laboratories, evolved a prototype theory of information in 1948 based on the technology of the times (telephone, radar and radio). Their proposed model was encapsulated in the flow diagram: information source > transmitter signal > noise source > received signal > receiver > destination. The theory was based on how information is sent, transported and received and not on how it is interpreted for meaning and understanding. The theory was known as ‘The Mathematical Theory of Information’. As a student at MIT in 1937, Shannon had previously taken the binary system of ones and zeros and applied it to electrical impulses derived from switching an electrical source on and off. This insight is credited with initiating the digital revolution and the birth of the computer. This breakthrough identified the method by which information, in the form of words and numbers, could be structured and converted to what Shannon called ‘bits’. Information could be translated in terms of ones and zeros (binary code) and transmitted.
The growth of information transmission through telecommunications has been phenomenal. In 1950 the most advanced communications cable could transfer 1800 conversations. By 1975 this had increased to nearly a quarter of a million. At the start of this new millennium Lucent’s WaveStar™ optical fibre can accommodate over six million conversations. This has been likened to transmitting nearly one hundred thousand encyclopedias a second.
Steve Holtzman, a leading commentator on digital developments, describes the concept of designers and artists working in the digital medium as ‘sculpting in ones and zeros’. Holtzman continues ‘…information is now, in this information age, taking its rightful place beside energy and matter as a fundamental shaper of the world we live in. Of the three, only information is at the heart of who and what we are. It is a manifestation of our humanity that, in digital form, is sculpting new worlds’.
Other fields of enquiry
Shannon and Weaver’s work described the mechanics of how information is transferred. Their theories do not address all aspects of communication. To gain a more complete picture it is necessary to look to other fields of enquiry such as linguistics, sociology and psychology.
Semiotics
Semiotics is the study of signs and symbols and their relationship to what they represent in the physical world. Ferdinand de Saussure and Charles Sanders Peirce are both credited with separately pioneering study into this field. Saussure’s approach focused on the structure of language whilst Peirce concentrated on how meaning was derived by a reader. Letters represent sounds. Combinations of letters represent words. Words represent objects. A word is a ‘signifier’ and signifies the relationship to the object which is known as the ‘signified’. The word ‘cup’ for example in English is a signifier for the object we drink out of. Different languages have different words for objects for example in France a ‘cup’ is known as ‘tasse’. These are learnt codes. This means that words and their associated sounds have no inherent relation to the things they represent. A word-based language requires a common understanding and agreement amongst a community that the symbol of a word represents a particular object. Words and sounds are information but if they can’t be translated and understood there will be no communication.
Peirce suggested that a sign and the object it represented could be subject to multiple meanings depending on the individual’s prior experiences. He termed this interpretation of meaning ‘semiosis’. Peirce also categorised signs into three groups. Iconic signs look like the thing they represent. Indexical signs indicate the relationship to the thing they correspond to such as smoke to fire. Symbolic signs are those where there is no recognisable connection to what they stand for and are reliant on readers making the association, for example a green cross represents a chemist. Information designers are often charged with determining the most appropriate method of representation (monogram, logotype, symbol, lettering).
Semantic typography
The word semantic relates to a branch of linguistics concerned with meaning. This could apply to a word, sentence, phrase or text. Signs and symbols give form to ideas and in turn can influence the meaning that is conveyed. Graphic designers working with typography have attempted to enhance the meaning of words through their designed appearance. Design educator, Wolfgang Weingart has lectured widely on the semantic dimension in typography. Weingart talks in terms of ‘activating the part of typography dealing with the meaning of the design elements’ and states that ‘graphic modifications in typography, or lettering can intensify the semantic quality of typography as a means of communication’. Recognising the visual characteristics of typographic signs such as the Coca-cola logo allows us the same association when the logo is created in another language. The illustration ‘falling’ below shows how a simple typographic modification helps express the meaning of the word.


Typographic syntax
Typographic syntax is concerned with the arrangement of words and phrases within a chosen medium and format. The mechanics of typography such as: letter, word and line spacing; symmetrical and asymmetrical layout on a specific format; and choice of weight or size all influence typographic syntax.
Gestalt theory
There are a number of principles belonging to this branch of visual perception.
These include the principles of similarity, proximity and continuity.
The principle of similarity
The principle of similarity is a branch of Gestalt theory, which states that objects sharing the same visual characteristics will be perceived as belonging together. This notion has been exploited by artists and designers, such as Malevich and Seurat, within their compositions. This is often made manifest in angles or elements being repeated throughout the composition to enhance a sense of harmony. The left side illustration shows a grid of squares. Two squares have been rotated 45 degrees. The eyes see the change in pattern and makes the connection between the two angled squares. The illustration on the right shows elements repeating themselves for example the vertical black line repeats the right edge of the red square.

The principle of proximity
This principle states that those objects that appear closer together will be perceived as belonging together.
The principle of continuity
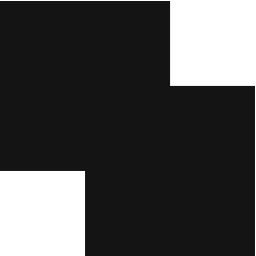
This principle relates to the belief that humans attempt to simplify complex visual propositions. A plus sign is perceived as two lines crossing each other rather than four lines meeting at a centre. In the example below most people will see the form as two overlapping squares as opposed to an eight-sided shape. This conforms more readily to our visual expectations or making sense of what we see.

Colour theory
Colour can be described in terms of its physiological, psychological and socio-cultural effects. Colour theory covers aspects such as: hue (primary, secondary and tertiary colours); saturation; tone; complimentary colours; temperature; advancing and receding colours; vibrancy; and harmony. Students of design will often undertake many different colour exercises in order to experiment with and understand the effects of colour. It is also important to understand how colour changes through different lighting conditions and media such as print and screen. I have written in more detail about colour in a previous post.
Visual language and grammar
Visual language is comprised of simple fundamental components such as dots, lines, circles, squares and triangles. Colour, texture and space are also basic elements of visual language. Certain shapes have become connected with deeper psychological associations we have as humans and our existential experiences. Circles have strong meaning in terms of our knowledge of the universe. Our planet, the sun and moon are circular and this has a particular resonance with us. Squares are solid and stable. We use these associations when making compositions in the abstract to represent our concrete (real) world. Visual language can be manipulated to express, represent and communicate understandable concepts such as rhythm; speed (fast/slow); distance (near/far); movement (direction – up/ down, forward/backward, left/right); denseness; space; weight (heavy/light), force (strong/weak); impact; light/dark; proximity (close/apart); and structure (regular/irregular). Please also see my previous post on visual language and grammar.
The theory of data graphics
In the Visual Display of Quantitative Information Edward Tufte devotes the second part of this seminal book to detailing his theory of data graphics. The section begins with a clear statement of his view; ‘data graphics should draw the viewer’s attention to the sense and substance of the data, not to something else’. The theory encompasses the idea that in printed design the maximum amount of ink used in a data graphic should be dedicated to representing the information. The challenge for the designer is to analyse the ratio between redundant and non-redundant visual elements. In other words what can be erased without loss of information. The designer’s motivation for designing is very much called into question. Are we genuinely interested in conveying information for the purpose of communication or in demonstrating our graphic skills and aesthetic judgment to our peers? In terms of screen-based design, such as with I-Phone applications, Tufte implores designers to remove admin debris and clutter as they provide barricades to communication. These visual impediments to communication are what Shannon and Weaver would have called the ‘noise’ or interference.
LATCH theory
LATCH is an acronym coined by Richard Saul Wurman, which stands for Location, Alphabet, Time, Category and Hierarchy. This theory proposes that these are the five ways to organise information. Please see my previous post on methods of organising information for a more in-depth post on this theory.
Idea generation
Edward de Bono is a name most would associate with the term lateral thinking. Lateral thinking aims to make a break from ‘logical’ reasoning by employing less obvious methods to develop ideas and solve problems. Edward de Bono has written extensively about creative thinking and ideas generation. Six thinking caps is a well know tool for developing six different perspectives on a particular focal point.
Denotation and connotation
Denotation can be defined as the specific intended meaning of a word or image whereas connotation refers to the possible interpretations that can be placed upon words and images. This is an important concept for designers to grasp as often they are in the position of distilling specific meaning into designed communications and conveying this to users who may bring their own interpretation to the intended message.
Post-structuralism
Post-structuralism embodies theories that explore the relationship and distinctions between the spoken and written word and how it is received and interpreted. During the 1960s post-structural thinkers such as Roland Barthes, Michel Foucault and Jean Baudrillard began to question the validity of Saussure’s assertions that words were neutral. They challenged the idea of absolutes in communication.
Deconstruction
Deconstruction is the critical analysis of language to expose alternative readings of a message and its meaning. This approach questions the assumption that communication occurs in a singular objective fashion. The philosopher Jacques Derrida expounded upon the relationship of writing and speech seeing them as the co-creators of meaning. The reader or receiver of a message places an interpretation of meaning on the communication, bringing his or her own experiences and ideas as an influence. This meant that the domain of meaning was no longer the sole ownership of the author. Information designers acknowledge that users of information bring a multiplicity of interpretation to communications. By understanding this they can ascertain the ways in which designed communication may be interpreted and account for this through user research and testing.
Modernism
Modernism encompasses a number of art and design movements of the twentieth century. The movement within graphic design can be characterised by what were perceived to be a rational and functional approach embodied within the maxim ‘form follows function’. This approach manifest itself through the use of asymmetric layout; sans-serif typography; and grid structures. Although the philosophical premise of modernism has now been questioned, information designers acknowledge the continuing importance of key concepts such as structure as a device to order complex information.
Post-modernism
This movement rejected modernist ideas as dogmatic and lacking in intuition and expression. Many of the key protagonists eschewed rationalised order in favour of the vernacular and a referencing of eclectic styles. The lesson for information designers is that communication has many forms, and that information has no inherent meaning other than that which we ascribe to it.
Visual rhetoric
Visual rhetoric is the use of words and images to persuade or influence users of information.
Ethnographic theory
Ethnography is primarily a social science qualitative research method. It is the study of a particular culture through situated participation such as observation, interviews and questionnaires. For graphic designers this involves immersing yourself within the culture under observation.
Content analysis
This is a stage within cultivation theory, which analyses the content of subject matter and its effect on perception.
Discourse analysis
This is a branch of linguistics concerned with the analysis of written and spoken language.
Iconography
Iconography relates to the meaning of symbols and images within the visual arts.
Phenomenography
This theory represents the idea that people experience and think about things in different ways.
Marxist/social interpretation
Marxism derives its name from the thoughts of Karl Marx. It is a theory based on the relationship between social classes. The view is that our perception is manufactured and controlled by dominant forces such as prevailing political and media ideologies. The book Visual Communication by Jonathan Baldwin and Lucienne Roberts provides a more articulate description of the relationship of Marxism to visual communication.
Feminist theory
This theory attempts to describe the essential differences in gender perception. It provides an understanding of how lived experiences shape our view of the world.
Psychoanalysis
This theory was established by Sigmund Freud and aims to provide an understanding of the conscious and sub-conscious mind. A Freudian slip refers to an idea that something said by mistake reveals what we might truly be thinking.
Post-colonialism
This theory relates to writing describing those counties that had previously been colonised. It challenges the assumptions and perceptions brought by the colonising powers.
Conclusion
In writing this article I realise the confines of my own knowledge of the theories relating to design practice. Some of my observations as a consequence are a little naive and superficial. If I have inadvertently stated anything incorrectly please let me know. It also occurs to me that design related theories are perhaps limitless. There are growing theories relating to online interaction and usability such as Ben Schneiderman’s Principles of Interface Design or Don Norman’s ideas on the psychology of product design. There are however limits to a weblog post and I’ve reached that point.
References
Information Anxiety 2, Richard Saul Wurman
Graphic Design Theory, Helen Armstrong
Visual Research, Ian Noble and Russell Bestley
Visible Signs, David Crow
Typography, Wolfgang Weingart
The Visual Display of Quantitative Information, Edward Tufte
Type and Typography, Phil Baines and Andy Haslam
Universal Principles of Design, Jill Butler, Kritina Holden, and Will Lidwell
Information Design, Robert Jacobson
Visual Grammar, Christian Leborg
Visual Communication, Jonathan Baldwin and Lucienne Roberts
Acknowledgements
Thanks to my colleagues Ian Noble, Dr Russell Bestley, Dr Teal Triggs, Dr Alison Prendiville, Dr Ian Horton and Dr Nicky Ryan at the London College of Communication for their contributions to this list.
-
Richard Saul WURMAN
CLEAR SUMMARY
PERHAPS YOU MIGHT LIST ‘INFORMATION ANXIETY 2’ WHICH ALONG WITH THE FIRST EDITION REFERS TO THE ‘5’ WAYS OF ORGANIZATION-
Tony Pritchard
Thanks for the comment Richard and apologies for the omission. We’re indebted to your work on this theory and we use it in a very practical everyday sense at the LCC.
-


Horacio Raspeño 9:35 pm on February 24, 2012 Permalink |
Very nice idea and interesting results. Congrats, Tony and students of both LCC and LSE!